
Basic Text Edits
Inserting and Editing Links
To Link or Not to Link?Linking from one web page to another is an essential element of any website. Active links are what sets old school print from the digital world! For now, let's learn how to insert or edit a link on your website using OU Campus! |
Start here for Inserting/Editing all links
- Open an editable region.
- Type the text of your link (or use existing text within your page)
- Highlight the text.
 From the JustEdit toolbar, select the Insert/Edit Link icon
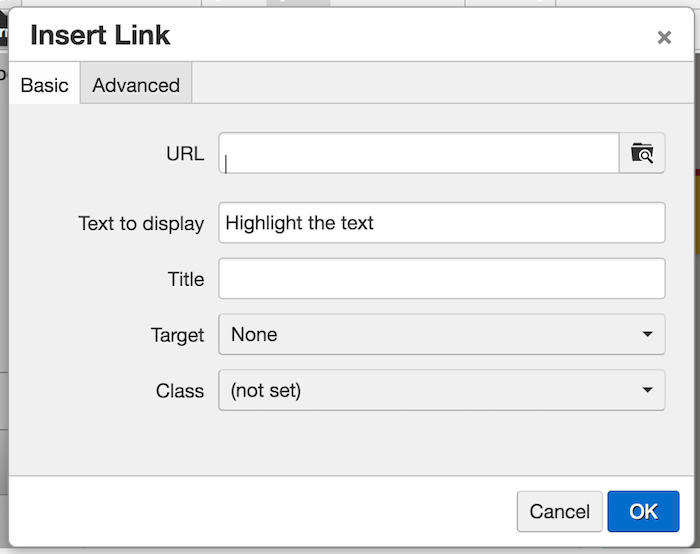
From the JustEdit toolbar, select the Insert/Edit Link icon- Select the "Basic" tab in the "Insert/Edit Link" box.

- Choose your scenario from options below to continue.
Link to an external website
- To link to external web pages, add the fully qualified URL to the "URL" field.
- Click Insert.
- Adjust the "Text to display," add a "Title," set the "Open link in," and select a "Class" as appropriate.
- Click Save.
- To reopen and edit the link, click inside the link text and click on the Insert/Edit Link button from the toolbar.
Link to a page within your department site
- To link to other content managed within OU Campus, click the URL button next to the "URL" field.
- Navigate through the OU Campus files and folders in your site and select the appropriate page/file.
- Click Insert.
- Adjust the "Text to display," add a "Title," set the "Open link in," and select a "Class" as appropriate.
- Click Save.
- To reopen and edit the link, click inside the link text and click on the Insert/Edit Link button from the
Link to a page on a Foothill website that you DO NOT manage
- To link to other content managed within OU Campus, in a webiste that you do not "own," click the URL button next to the "URL" field.
- Selective Foothill Live and Production to access other department folders
- Navigate to the website folder (Check the department URL and use the Filter to quickly find it)
- Select the folder (if you want to link to the index page) or navigate to and select the to a page or document file
- Click Insert
- Adjust the "Text to display," add a "Title," set the "Open link in," and select a "Class" as appropriate.
- Click Save.
- To reopen and edit the link, click inside the link text and click on the Insert/Edit Link button from the
Inserting Links as Buttons
When inserting a link, it will be added as a default red hyperlink. But, you can also choose to insert the text as a button.
- Within the WYSIWYG Editor, select the text for the link.
- From the toolbar, click the Insert/Edit Link tool.
- The Insert Link Modal will appear.
- Type the Dependency Tag or external URL into into the text field next to “URL”.
- In the text box next to “Text to display”, edit or add the words you want the button to say (i.e. Learn More)
- Use the dropdown button next to “Class” to select the type of button you want. Note: You will have to scroll down about a ⅓ of the way to get to the Button Style Options.
- The Button styles will be displayed as is in the dropdown menu. You can also view the names and styles of buttons in our visual style guide.
- Once you have selected the class (i.e. the style of the button), click OK.
-
You will be returned to the WYSIWYG Editor for the page and the content you highlighted will now be a link.
Link to a PDF or other Type of Binary Document
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sedulo, inquam, faciam. Istic sum, inquit. Odium autem et invidiam facile vitabis. Tria genera bonorum;
Dat enim intervalla et relaxat. De illis, cum volemus. Duo Reges: constructio interrete. Videsne quam sit magna dissensio?
Final steps for all link types
- Fill in Title if you want wording to appear when the user’s mouse hovers over the link.
- For Target, SELECT New Window if you are linking to an external website or PDF/Word Doc. Leave as is for links within the Foothill web pages.
- For Class, either leave (not set ) or SELECT a link style
- CLICK OK.
- SAVE and PUBLISH Your Page.
- OPEN your page in a new browser.
- TEST that your links work as you intended.
- If you need to edit the link, from the JustEdit toolbar, select the Insert/Edit Link icon and make your changes.
Why Use Dependency Tags
- Every page, document and image file on the Foothill website is given a unique identifying dependency tag.
- By inserting the dependency tag in a link, content throughout the site will be automatically updated when the linked file (URL) is moved or renamed.
- That's a BIG deal in the web world as it reduces the number of broken links!

Questions?
Please email us!
Web Support
Marketing Office, Building 1900, ADM 1955
